2025-06-24
블로그스팟 테마 추천 - 수익형 한국 무료 테마 Wable V1
블로그스팟 테마 추천 - 수익형 한국 무료 Wable Theme V1
구글 애드센스를 노리는 블로거라면 이 테마 하나면 충분하다.
무료지만 제대로 만든 한국형 블로그스팟 테마,
검색엔진 노출부터 수익형 구조까지 전부 갖췄다.
1. 왜 블로그스팟 테마가 중요한가?
블로그스팟(Blogger)은 구글이 만든 안정적인 블로그 플랫폼이다.
하지만 기본 테마는 한계가 많다. 특히 한국어 사용자에게 맞는 레이아웃과 SEO 최적화,
그리고 구글 애드센스 수익 구조를 갖춘 테마는 거의 없다.
그렇다면 대안은? 바로,
필자가 직접 경험하며 한국에 적합하게 만든 Wable Theme V1이다.
최대한 한국인들에게 맞게 블로그들을 탐색하며 입맛에 맞춰 만들어보았다.
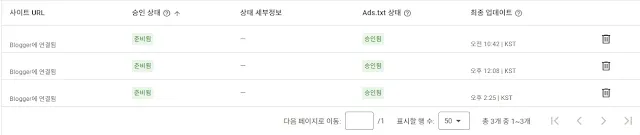
그 결과는? 이 테마로 현재 구글 애드센스 승인을 3개 받았다.

구글 애드센스 승인을 쉽게 받는 방법은 아래 경로를 참고하자.
2. Wable Theme V1 특징 정리
1). 수익형에 최적화된 구조
- 본문 최상단/중앙/하단 광고 삽입 영역
- 사이드바 고정 광고 지원 페이지별 광고 위치 분리 가능
2). SEO & 구조화 마크업 완비
- H1 태그 중복 방지
- meta / og / json-ld 완전 구성
- 스니펫 추출 잘 되는 구조 설계
3). 반응형 + 모바일 퍼포먼스 극대화
- 모든 디바이스에서 깔끔한 정렬
- 모바일에서도 썸네일 선명
- CLS / LCP / INP 지표 안정적
- 모바일 주소 '?m=1' 자동 제거
4). 블로그 방문자 이탈률 감소 설계
- 빠른 로딩
- 유입 경로에 따라 CTA 강조
- 목록 썸네일 최적 배치
5). 스피드인사이트 성능표
- PC 데스크탑

- 모바일

3. 와블 테마 블로그 화면
1). 메뉴
- 상단 카테고리 고정
- 드롭다운 지원 (비추천한다.)
2). 포스트 목록
- 카드형 PC : 우측 이미지 좌측 날짜, 작성자, 제목 및 게시글
- 카드형 Mobile : 우측 이미지 좌측 날짜, 작성자, 제목
- 본문 게시글 PC : 콘텐츠 집중 + 우측 사이드바
- 본문 게시글 Mobile : 우측 사이드바 하단 배치 및 인기글 이미지 제거 글 집중
- 목차 기능 : 자동으로 인식 "제목(H2), 부제목(H3), 소제목(H4)"
- 대표이미지 : 원하는 이미지로 대표이미지 설정 가능
3). 와블 테마 화면
- PC 데스크탑

- 모바일

4. 누구에게 추천하나?
Step 1. 애드센스 수익형 블로그를 운영 중이거나 예정인 사람.
Step 2. 블로그를 처음 시작하지만 기술적 설정이 어려운 사람.
Step 3. 빠른 로딩, 선명한 썸네일, 완전한 반응형 테마를 찾는 사람
5. 와블 테마 설치 방법
Step 1.
*다운로드 후 xml 파일이 안열릴 경우 / 우클릭 → 연결프로그램 → 메모장
*또는 뷰어로 보이기 때문에 전체 복사 후 붙여 넣어도 된다.

Step 2. Blogger 대시보드 → 테마 → HTML 편집 → 기존 코드 전체 삭제

Step 3. 와블 테마 코드 복사 후 붙여넣기

Step 4. 저장
6. 와블 테마 필수 설정
와블 테마는 모바일 반응형이기 때문에 반드시 설정 해줘야 한다.
1). 테마 편집 설정
Step 1. 테마 편집 → 모바일 설정

Step 2. '데스크톱' 선택 후 저장

Step 3. Blogger 대시보드 → 설정 → 글 → 5개 설정
Step 4. 글 템플릿 아래 입력
- 이유 : 대표이미지 설정하는 것으로 본문 게시글에서는 보이지 않음.
- 설정 후 반드시 "이미지주소"에 대표이미지 기입할 것.
| <img src="이미지주소" class="no-lazy" style="display: none;" /> |
Step 5. 이미지라이트박스, 이미지지연로드,WebP 이미지 제공 활성화

Step 6. 댓글은 수익형이기 때문에 숨기기로 설정.

Stpe 7. 서식란에서 시간대 및 날짜 헤더 형식을 m/dd/yyyy 로 설정.

2). 테마편집 레이아웃
레이아웃은 자유롭게 설정하면 되나,
기본적으로 AD 이미지가 깔려있다. 만약 존재하면 전부 지워주도록 한다.
Step 1. 테마편집 레이아웃 header
- 와블테마 이미지로 되어 있는데 원하는 이미지로 변경
- 권장 사이즈 450 x 180
- 자동 조절이 되기 때문에 원하는 사이즈로 조절해도 무방.
Step 2. 테마편집 레이아웃 header-right
- 기본 적으로 AD이미지가 존재 할 수 있다.
- "ad-desktop" "ad-mobile" 사이 이미지를 제거한다.
- 다만 반응형 구조이므로 이미지 영역만 주는것이 좋다.
- 모바일화면과 데스크탑의 화면 비율이 다르기 때문에 화면별 설정 해둠

Step 3. 테마편집 레이아웃 banner
- Step 2와 같이 제거한다.
Step 4. 테마편집 레이아웃 sidebar-two
- "Wable Theme"는 광고 영역인데 자유롭게 설정한다.
- 다만 Wable Theme 는 본인이 하고 싶은 네임으로 변경한다.
- 인기글 5개로 설정한다.
Step 5. 테마편집 레이아웃 banner2
- Step 2와 같이 제거한다.
3). 테마편집 - HTML 편집
Step 1. 카테고리 영역을 만드는 공간으로 자유롭게 설정한다.
Step 2. HTML 편집 창에서 "카테고리" 검색한다.
Step 3. 아래와 같은 이미지에서 설정한다.

Step 4. 설정방법 "http://본인블로그주소/serach/label/본인카테고리?&max-results=5
Wable Theme V1
한국형 무료 테마가 별도로 거의 존재하지 않아 찾기가 힘들다.
한국형 테마를 하나 하나 개선 시키고 만들어 보았다.
앞으로 계속 꾸준히 만들 예정이며, 좋은 블로그가 되도록 해보고자 한다.
또한, 여러 피드백을 반영해 꾸준히 성능 개선 및 UI 향상을 진행할 것이다.
마지막으로 실사용에 초첨을 맞춘 수익형 테마로,
구글 애드센스를 노리는 블로거라면 추천하고 싶다.
그런 의미에서 Wable Theme은 수익형 블로거의 좋은 선택지가 될 것이다.
그럼 끝













